Top 10 chủng loại website với xây cất đẹp mắt, thú vị và độc đáo và khác biệt được giới thiệu dưới đây sẽ truyền xúc cảm sáng tạo, giúp cho bạn phát triển đông đảo ý tưởng, hình thành đề nghị website với giao diện mới mẻ và lạ mắt nhưng không thua kém phần lôi cuốn. Đây là bài viết tổng hợp từ những công ty, đối chọi vị hàng đầu trong lĩnh vực dịch vụ thiết kế website tại việt nam và Quốc tế. Nếu khách hàng đang có mong muốn muốn kiến thiết website nhưng không biết bước đầu từ đâu, nội dung bài viết này sẽ quan trọng hữu ích cùng với bạn.
Tầm quan trọng của kiến tạo giao diện cùng với websiteNhững tiêu chuẩn cần chăm chú khi tuyển lựa mẫu websiteXu hướng thi công website mới nhất10 mẫu mã website đẹp tuyệt vời nhất thế giới
Tầm đặc trưng của kiến thiết giao diện với website
Tạo dấu ấn lẻ tẻ cho website
Một trong những yếu tố đầu tiên tác động trực sau đó cảm thừa nhận của bạn dùng đó là thiết kế bối cảnh của website. Một trang web với kiến thiết ấn tượng, độc đáo có thể ngay lập tức tạo thành dấu ấn sệt biệt, khiến cho người dùng mến mộ và ghi nhớ. Ngược lại, vào trường hợp thiết kế website không có quá các yếu tố khác biệt, fan dùng chắc hẳn rằng sẽ dễ nhầm lẫn website của công ty với vô số website giống như khác.
Bạn đang xem: Trang web đẹp nhất thế giới
Do đó, nếu bạn có nhu cầu website của chính mình thực sự biệt lập và nổi bật, bạn sẽ cần tất cả sự chi tiêu đúng mực về khía cạnh giao diện, hình thức, xem thêm các đơn vị uy tín như công ty kiến tạo website Mona Media hoặc những đơn vị không giống để giá cả bạn ném ra thực sự xứng danh với điều mà chúng ta nhận lại.
Tạo sức thu hút với bạn sử dụng
Đa phần họ đều mếm mộ cái đẹp. Bất kỳ cái gì có vẻ như ngoài bắt mắt thường khiến cho bạn chú ý và dành riêng nhiều thời gian cho nó lâu hơn đôi chút. Website không hẳn ngoại lệ.
Nếu trang web của khách hàng có một thiết kế hút mắt, phần lớn người sử dụng sẽ cảm thấy thích thú và muốn tìm hiểu các ngôn từ được đăng tải, share trên trang các hơn. Dựa vào vậy, website của các bạn sẽ thành công duy trì chân các vị khách hàng truy cập.
Hỗ trợ truyền thiết lập nội dung với hình ảnh
Để review về xây dựng giao diện, tài năng truyền cài đặt nội dung thông tin hình ảnh trên giao diện là vấn đề rất cần phải cân nhắc. Trong cả khi thi công được đánh giá cao về tính thẩm mỹ và nghệ thuật nhưng lại quan trọng hỗ trợ cực tốt cho các nội dung bằng văn bản viết và hình hình ảnh trên trang thì bối cảnh web này cũng không thể xem là một xây dựng xuất sắc.
Thiết kế hình ảnh web sẽ rất cần phải kết hợp hài hòa giữa yếu tố về mặt thẩm mỹ và làm đẹp và bố cục để vẫn đảm bảo an toàn được nhiệm vụ chính tuyệt nhất là truyền tải tin tức đến bạn sử dụng.

Những tiêu chuẩn cần lưu ý khi chọn lựa mẫu website
Màu sắc
Thông thường số đông công ty xây đắp website chúng ta sẽ ra quyết định và chọn màu sắc của hình ảnh cho công ty để cân xứng với bối cảnh của trang web đó.
Tuy nhiên, việc đánh giá các mẫu xây cất không hoàn toàn dựa trên việc website áp dụng tone màu sắc gì mà dựa vào cách sử dụng và phối hợp các tone màu đó để khiến cho thiết kế giao diện cho website.
Font chữ
Mọi đồ họa website đều phải có các phần chữ viết miêu tả những nội dung khác nhau như tên chăm mục, title chính, phần tế bào tả,… vày vậy, thừa trình xây cất giao diện bao gồm cả quy trình lựa chọn font chữ phù hợp. Phong cách của đường nét chữ cần được lựa chọn tương thích với họa tiết thiết kế và phong cách mà website của bạn có nhu cầu thể hiện.
Trước đây, đa phần các website phần lớn sẽ ưu tiên sử dụng các cỡ chữ ko chân vày loại chữ này hỗ trợ cho việc quan sát của bọn họ dễ dàng hơn. Gắng nhưng, xu hướng xây cất của những năm vừa mới đây không còn bị bó buộc bởi suy nghĩ này nữa, tương đối nhiều website bắt đầu sử dụng các loại chữ gồm chân và một số trong những font giải pháp điệu rất bắt đầu lạ.
Bố cục
Sắp xếp bố cục tổng quan trong xây cất website có lẽ là quá trình có nhiều không gian nhất cho sự sáng tạo. Không có một tiêu chuẩn nào cụ thể cho việc bố trí bố cục website, mặc dù vậy, việc xây dựng vẫn cần đảm bảo các nguyên tố hình hình ảnh và nội dung được trình bày rõ ràng, tiện lợi thu hút được góc nhìn của người dùng.
Hiệu ứng
Khác với giai đoạn trước đây, thi công giao diện hiện thời cũng cần chăm chú thêm các cụ thể về hiệu ứng. Một trong những nội dung đặc biệt sẽ được sử dụng những loại hiệu ứng khác biệt để khiến người dùng bị thu hút, triệu tập sự chú ý. Các xu hướng hiệu ứng rất được ưa chuộng nhất hiện thời có thể nói đến cinemagraphs (hình ảnh 1 phần động, còn sót lại tĩnh), hiệu ứng Glitch (tạo ảo giác hình ảnh), các hiệu ứng thúc đẩy vi mô micro – interactions,…

Xu hướng xây đắp website bắt đầu nhất
Bảng màu trắng đen
Xu hướng xây cất website đẹp, khá nổi bật của năm nay đó là sự đăng vương của bảng màu trắng đen. Thay vị phối màu trên mức cho phép cầu kỳ, website sử dụng chủ yếu hai màu black và trắng, cho cả phần giao diện kiến tạo và đầy đủ hình hình ảnh được tăng tải.
Bên cạnh hai màu trắng đen, một vài mẫu kiến thiết sẽ phối kết hợp sử dụng thêm các tone màu trên logo sản phẩm để tạo thành điểm nhấn, khiến cho thiết kế không quá nhàm chán.
Phong bí quyết tối giản
Cùng với tông màu nền đen trắng, công ty nghĩa xây cất tối giản cũng rất được đánh giá cao trong thời hạn gần đây. Với phong cách này, bạn gần như là sẽ chỉ cách điệu, đổi khác từ thiết yếu những văn bản mà bạn có nhu cầu đăng tải và không áp dụng thêm những yếu tố trang trí, bày biện nào khác.
Đường nét thi công tự nhiên
Vì số đông website được thiết kế trên hệ thống lưới nên việc sử dụng các hình khối bao gồm vẻ đơn giản và dễ dàng và phù hợp hơn. Tuy nhiên gần đây, các nhà kiến thiết đang dần dần có xu thế sử dụng những đường nét 1-1 giản, quyến rũ và mềm mại và từ nhiên. Sự thay đổi này làm cho website có cảm xúc sinh hễ và bao gồm chiều sâu.
Xem thêm: Những Điểm Du Lịch Ở Bình Dương, Tránh Xa Ồn à Sài Gòn!
Video full màn hình
Thay bởi vì chỉ hiển thị video clip trong một khung diện tích nhỏ, những website hiện nay đã chắt lọc sử dụng video full màn hình. Phong cách thiết kế này quan trọng hướng đến các nhóm đối tượng người sử dụng không có không ít thời gian nhằm đọc từng nội dung cụ thể mà ước ao lướt qua để nắm bắt thông tin cấp tốc chóng.

10 mẫu website đẹp tuyệt vời nhất thế giới
Dưới đây là những mẫu website đẹp nhất để các bạn tham khảo. Hình như nếu bạn phải tìm thêm những ý tưởng hoặc muốn làm website giống 1 yêu quý hiệu phệ nào kia như: Nike, Apple, Zara,… hãy tìm về kho mẫu trang web Mona Media các bạn nhé!
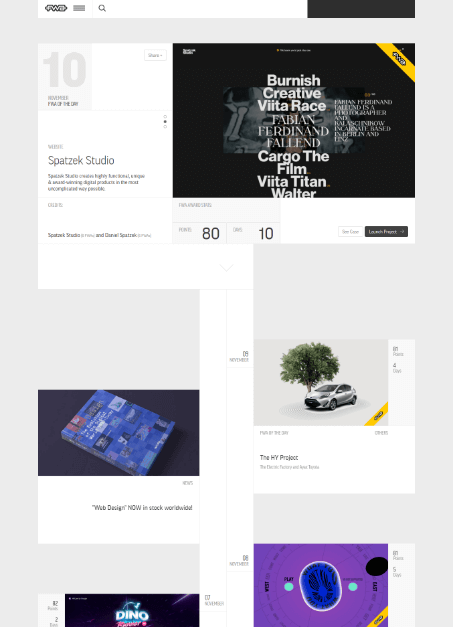
FWA
FWA có phong cách thiết kế với một bố cục mới lạ, cuốn hút. Đây bên cạnh đó cũng chính là đặc điểm nổi tiếng nhất vào thiết kế, khiến cho website tạo nên dấu ấn lẻ tẻ trong tâm trí người dùng. Các nội dung trên website hiển thị theo các mốc thời gian, được sắp xếp vào một trong những sơ thứ theo chiều dọc xuyên suốt giao diện website.
Ngoài ra, việc áp dụng tone trắng đen cũng góp thêm phần tập trung sự quan tâm, chú ý của người tiêu dùng đến những phần hình ảnh có color nổi bật ở từng nội dung bài viết sự kiện trên loại thời gian.
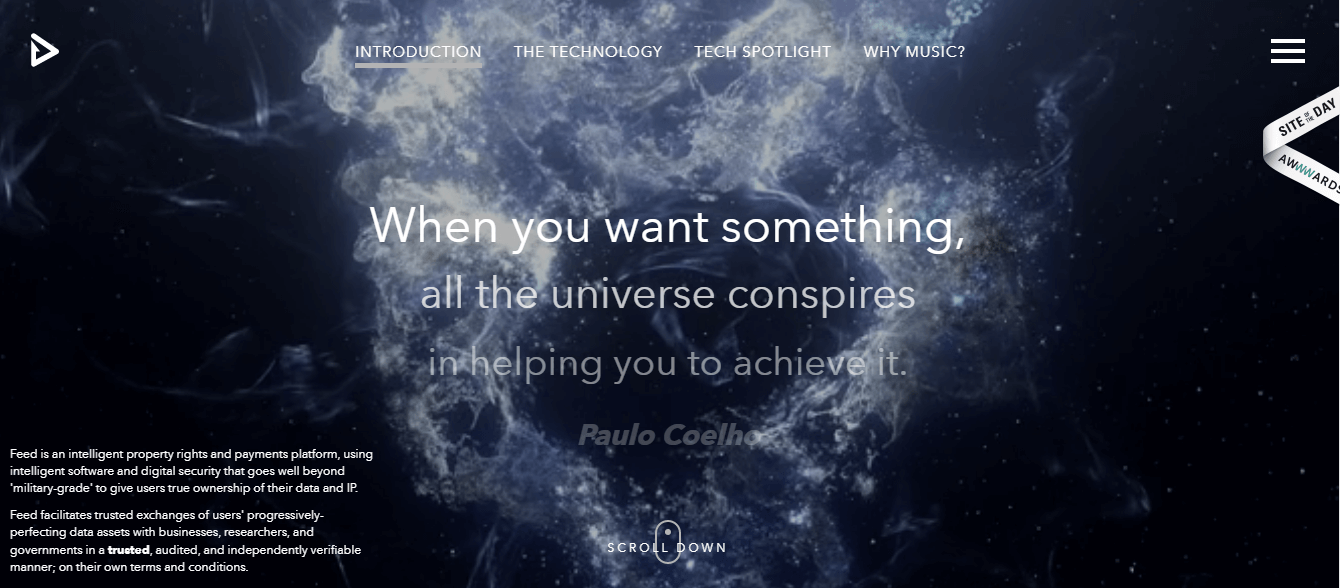
Feed
Feed download một diện mạo ấn tượng khiến người tiêu dùng không thể nào rời mắt. Tổng thể website là sự hòa trộn đầy trí tuệ sáng tạo giữa hiệu ứng cùng video, tạo cho sức cuốn hút mạnh mẽ. ở kề bên yếu tố cảm giác thị giác, website cũng có phong cách thiết kế với các tính năng thực hiện cực kỳ biệt lập và độc đáo.

Ervaxx
Website sử dụng ghi black làm màu chủ yếu và được tô điểm bằng những tone màu neon, xây đắp sử dụng đan xen giữa các hình khối và rất nhiều đường nét hình hình ảnh có phần mềm mại, từ bỏ nhiên. Quan sát chung, cả website mang đến cho những người dùng một xúc cảm khá bắt đầu mẻ, đơn giản và dễ dàng nhưng không thực sự mức nhàm chán.
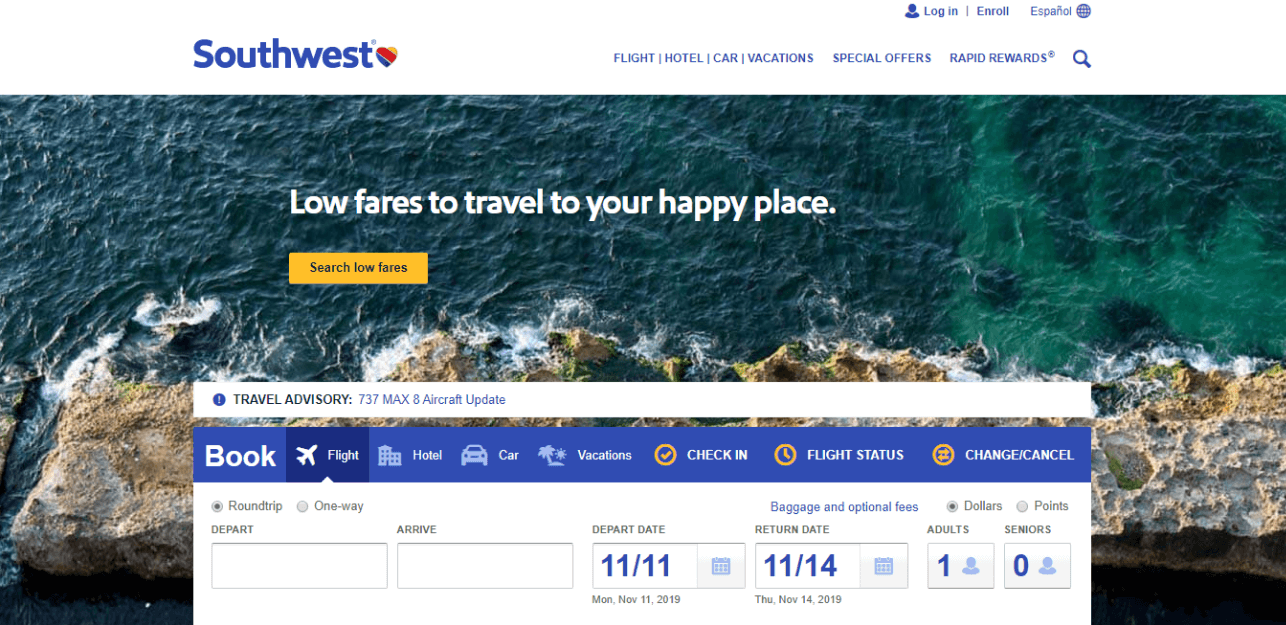
Thiết kế của trang lấy hình ảnh chụp thoải mái và tự nhiên làm fonts nền để làm nổi nhảy lên những khung câu chữ được kế khá đơn giản dễ dàng theo tone greed color – trắng – vàng. Dựa vào cách xây dựng này, website rất có thể kết vừa lòng được việc sử dụng hình hình ảnh cuốn hút với việc đảm bảo hiệu trái sử dụng.
Các công dụng như để chỗ, hiển thị tin bài, trình làng các chương trình ưu đãi,… hiển thị với thi công không mong kỳ, mẫu mã cách, cho nên vì thế khi người dùng cần thao tác, sử dụng tài năng đều đã cảm thấy thuận lợi và dễ dàng hơn.

ESPN Sports Programming
Nếu để bóc riêng từng yếu hèn tố nhằm phân tích thì ESPN chưa hẳn một mẫu xây dựng quá xuất sắc. Tuy nhiên, nếu nhìn tổng thể trên tổng thể, kiến thiết từng chi tiết trên website đều phải có sự thống nhất, hướng đến cùng chủ thể thể thao từ những việc sử dụng color sắc, phông chữ đến tía cục, hiệu ứng.
ETQ
Tất cả các cụ thể thiết kế của website đầy đủ được về tối giản, kết phù hợp với việc áp dụng bảng màu black trắng. Tía cục đan xen giữa văn bản chữ viết cùng hình hình ảnh cũng được thu xếp khá solo giản, không cầu kỳ.
Người dùng có thể tập trung vào trong 1 lượng nhỏ thông tin với hình hình ảnh được gạn lọc để hiển bên trên trang thay bởi vì bị phân tán sự để ý bởi vô vàn yếu tố chuyển động hay color xung quanh.

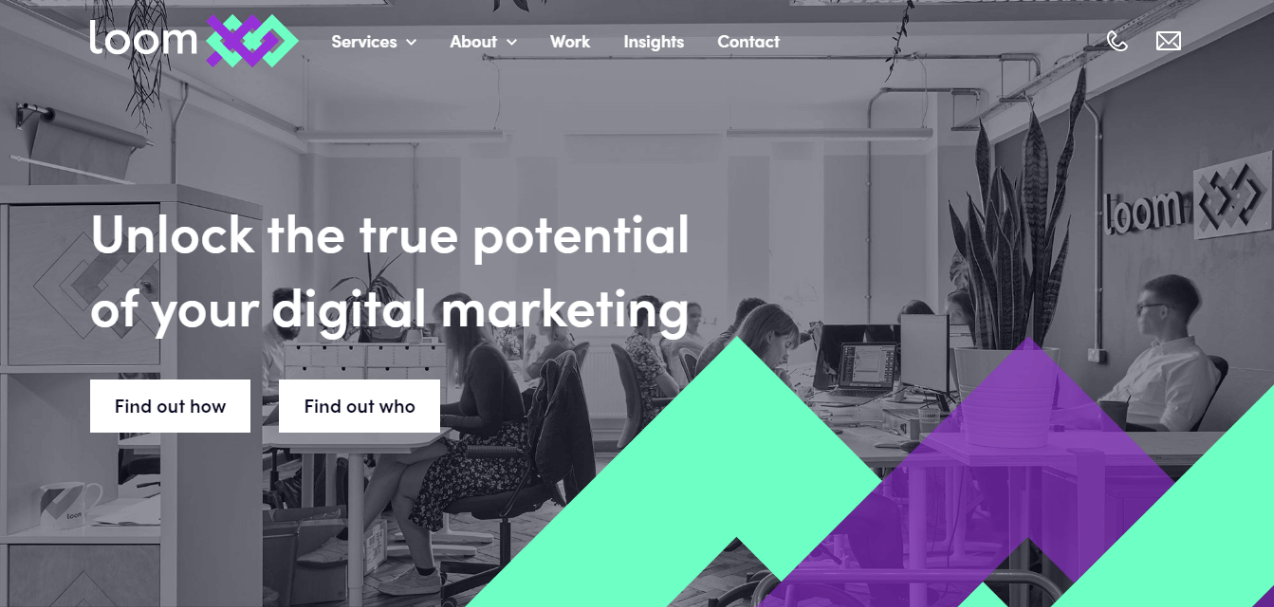
Loom
Cũng thực hiện bảng màu black trắng nhưng Loom còn phối kết hợp thêm nhì màu tím với xanh trên biệu tượng công ty để tạo nên một vài điểm nổi bật trong thiết kế. Một điểm khá đặc biệt quan trọng ở trang web này là các xây cất hình ảnh, bố cục bên cạnh đó được lấy cảm xúc từ chính hình ảnh logo của trang. Những điểm khác biệt này bảo vệ website có yếu tố đắm đuối riêng biệt, không lẫn với bất kỳ website làm sao khác.
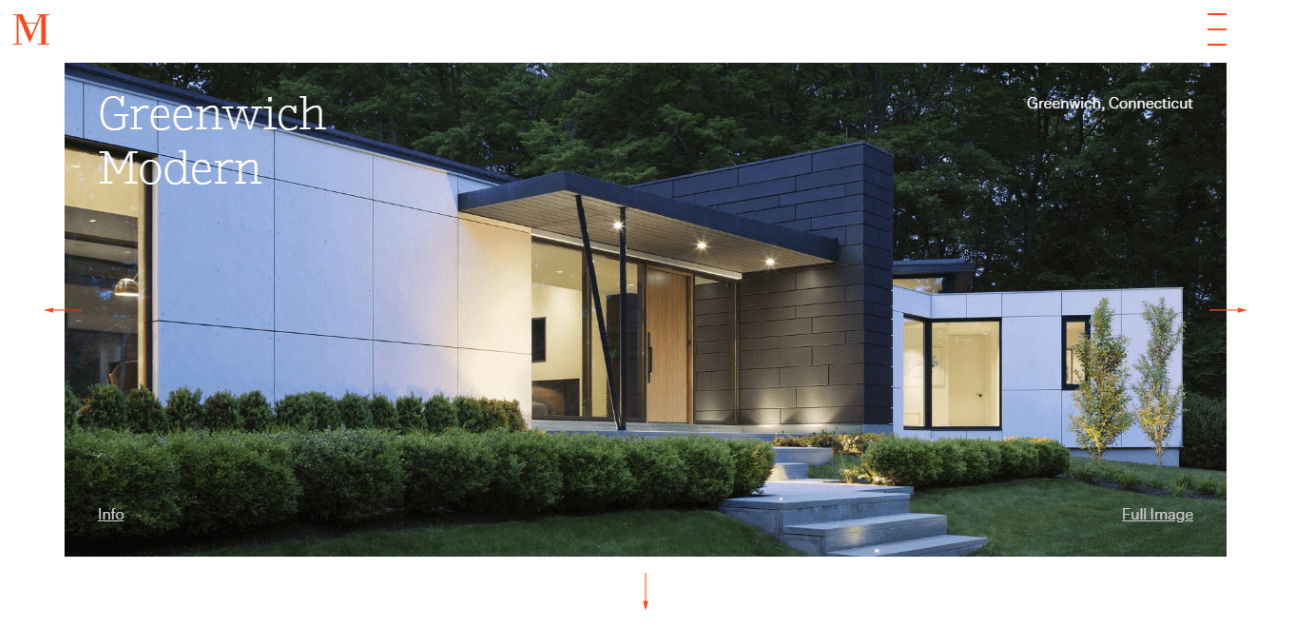
Amanda Martocchio Architecture
Website được thiết kế theo phong cách cực kỳ đơn giản với trang chủ chỉ bao gồm 3 đối tượng người sử dụng là logo, hình hình ảnh kích thước mập và hình tượng menu. Khi đa số các yếu tố không đặc biệt đều được loại bỏ, visitor sẽ tập trung nhiều hơn thế đến phần hình hình ảnh nội dung chiếm diện tích s lớn độc nhất vô nhị trên màn hình. Bạn có thể sử dụng các làm việc để bật hình ảnh sang chính sách full màn hình hoặc chuyển ảnh.

Loop
Loop sử dụng kết hợp rất nhiều màu sắc nổi bật, làm cho diện mạo thiết kế rực rỡ và tươi sáng. Tuy nhiên sử dụng khá nhiều tone màu tuy vậy nhờ cách kết hợp đẹp mặt, phối hợp sử dụng những hình vẽ, hình khối đa dạng mẫu mã và color chữ trắng, website vẫn có vẻ ngoài hút mắt, bảo vệ thông tin và kĩ năng trên trang được hiển thị đầy đủ, rõ ràng.
Wozber
Điểm cộng không nhỏ cho kiến tạo của Wozber nằm tại vị trí việc thực hiện kết hợp đa dạng nhiều nhiều loại hiệu ứng cùng ở nhiều vị trí không giống nhau. Các kết hợp của trang web này tương đối hài hòa, không mang đến cảm giác rối mắt tuyệt mất triệu tập vì hiệu ứng chỉ lộ diện khi bạn dịch chuyển con trỏ hoặc kéo tời phần câu chữ đó.
Hy vọng thông qua bài viết về đều mẫu website đẹp nhất thế giới, các bạn đã sở hữu thể kiến tạo cho bản thân những ý tưởng phát minh về xây cất website.















